アイキャッチ画像がある投稿は、見た目も華やかになりますし、読者に「内容を読んでみたい」と思わせる効果も期待できるため、できるかぎり設定したほうがいいでしょう。


アイキャッチ画像がある投稿は、見た目も華やかになりますし、読者に「内容を読んでみたい」と思わせる効果も期待できるため、できるかぎり設定したほうがいいでしょう。
現在、Amazonをはじめほとんどのオンライン書店にて本書『WordPress Perfect Guidebook 3.x対応版』が品切れでご注文いただけない状況でございます。
今後の入荷についてたくさんのお問い合わせをいただいておりますが、誠に残念ながら3.x対応版としての増刷予定はなく、入荷の予定はございません。
恐れ入りますが、AmazonにてKindle版(電子書籍)をお買い求めいただくか、お近くの書店に直接在庫をお問い合わせいただけるとありがたく存じます。
ご不便をお掛けしておりますことを、心よりお詫び申し上げます。
なお、今年の秋頃 来年(2015年)には同書の改訂版が出版される予定です。お急ぎでない場合は、こちらをお待ちいただけるとありがたく存じます。
2014年9月26日追記
諸事情により、改訂版の発売が当初の予定より延期となりました。
お待たせして大変申し訳ございませんが、ご理解の程よろしくお願い申し上げます。
先日、読者の方から「本書のPart7を読みながらCSSをカスタマイズしているのだけど、うまく反映されません。原因は何かわかりますか?」と、ご自身で書かれたCSSのコードを添付されたお問い合わせがありました。
早速コードを拝見したところ、些細な入力ミスが原因でCSSが反映されていないことがわかったため、お返事してすぐに解決されたのですが、他の読者の方も同じようにつまづいているのでは…と思い、CSSのカスタマイズがうまく反映されない時にチェックしてほしいことをリストアップしておきます。
半角英数字で入力しているか?
CSSの入力は、必ず半角英数字で入力します。クラス名やID名は大文字小文字も区別されるので、注意しましょう。
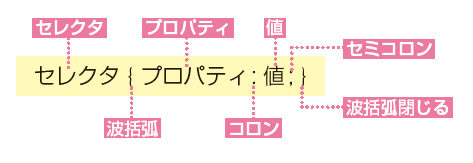
「波括弧」「コロン」「セミコロン」「波括弧閉じる」が抜けていないか?
どれかが抜けているだけで、それ以降に記述したスタイルがすべて無効になったりします。(正確には最後の値の後のセミコロンは書かなくてもいいのですが、入力漏れが無いように必ず記述したほうがいいでしょう。)

スペルミスがないか?
数字の「1」とアルファベットの「l」など、案外よくあるミスなのでチェックしてみましょう。
半角スペースが抜けていないか?
CSSの記述の中にある半角スペースには、なくても問題のないスペースと、ないと問題のある(意図したとおりに反映されない)スペースがあります。セレクタや値の文字列中に入る半角スペースは、本書のとおり入力してください。
とはいえ、紙面ではコード内の半角スペースの有無がわかりにくいため、お手数ですがサンプルテーマをダウンロードしていただいて、照らしあわせていただけるとありがたく存じます。
「ファイルを更新」ボタンをクリックしているか?
記述に関するミスではないですが、CSSを編集したら「ファイルを更新」ボタンをクリックしましょう。念のため、別途テキストエディタなどに編集前の状態をバックアップとして保存しておくといいでしょう。
ブラウザを更新しているか?
サイトで変更を確認する際には、ブラウザの更新ボタン(またはF5キー)を押しましょう。

投稿内に画像を挿入します。画像の配置を左や右に設定すると、このようにテキストを回り込ませることができます。


投稿内に画像を挿入します。画像の配置を左や右に設定すると、このようにテキストを回り込ませることができます。