先日、読者の方から「本書のPart7を読みながらCSSをカスタマイズしているのだけど、うまく反映されません。原因は何かわかりますか?」と、ご自身で書かれたCSSのコードを添付されたお問い合わせがありました。
早速コードを拝見したところ、些細な入力ミスが原因でCSSが反映されていないことがわかったため、お返事してすぐに解決されたのですが、他の読者の方も同じようにつまづいているのでは…と思い、CSSのカスタマイズがうまく反映されない時にチェックしてほしいことをリストアップしておきます。
CSSの記述チェックリスト
半角英数字で入力しているか?
CSSの入力は、必ず半角英数字で入力します。クラス名やID名は大文字小文字も区別されるので、注意しましょう。
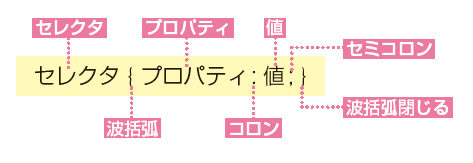
「波括弧」「コロン」「セミコロン」「波括弧閉じる」が抜けていないか?
どれかが抜けているだけで、それ以降に記述したスタイルがすべて無効になったりします。(正確には最後の値の後のセミコロンは書かなくてもいいのですが、入力漏れが無いように必ず記述したほうがいいでしょう。)

スペルミスがないか?
数字の「1」とアルファベットの「l」など、案外よくあるミスなのでチェックしてみましょう。
半角スペースが抜けていないか?
CSSの記述の中にある半角スペースには、なくても問題のないスペースと、ないと問題のある(意図したとおりに反映されない)スペースがあります。セレクタや値の文字列中に入る半角スペースは、本書のとおり入力してください。
とはいえ、紙面ではコード内の半角スペースの有無がわかりにくいため、お手数ですがサンプルテーマをダウンロードしていただいて、照らしあわせていただけるとありがたく存じます。
「ファイルを更新」ボタンをクリックしているか?
記述に関するミスではないですが、CSSを編集したら「ファイルを更新」ボタンをクリックしましょう。念のため、別途テキストエディタなどに編集前の状態をバックアップとして保存しておくといいでしょう。
ブラウザを更新しているか?
サイトで変更を確認する際には、ブラウザの更新ボタン(またはF5キー)を押しましょう。